
Squarespace website builder review
Squarespace is a popular website builder that allows complete beginners to design a website from scratch and make it live with ease. It has tons of responsive templates, customization tools, and a separate service to acquire a custom domain directly from the platform.
For
- Built-in email marketing
- Essential e-commerce features with most plans
- Lots of lovely, mobile-responsive templates
- Free trial with no credit card info required
- Helpful link in bio tool
- Free SSL certificate
- Helpful 24/7 customer support and well-supplied knowledgebase
- A solid set of features
Against
- Can't switch templates without starting from scratch
- No telephone support
- Low level of customization

Webflow website builder review
Webflow offers advanced design tools, custom code integration, and seamless interactions without compromising on ease of use. With Webflow, you can build complex layouts, add dynamic animations, and even host your site—all from a single platform.
For
- Crash course videos
- Unlimited-time free option
- Organized interface
- SSL Certificate included
Against
- Can’t transfer existing code
- Can’t export CMS content
Recently, the best website builders have gained a lot of popularity, all thanks to ease-of-use and dynamic templates that let even a beginner build a site from scratch in no time. But, with so many strong players in the game, users can be left with severe confusion while picking a builder to fulfill their needs. Among the top choices are Squarespace and Webflow, two giants that offer powerful website building tools at an affordable price.
In this guide, we explore how these website builders differ. Our goal is to provide you with all the information you need to decide which of the two meets your individual needs.
Squarespace vs Webflow: Main differences
Squarespace hits the ball out of the park with its super intuitive drag-and-drop editor that not only helps you play around with your creativity but even offers multiple tools to tweak its responsive templates. Webflow on the other hand takes a significantly different approach. For instance, its editor is much more detailed and comparatively complex, creating a barrier for total website building newbies. But, if you’re a web designer and you’ve played around with a website in the past, this builder can be the Swiss army knife that can create a stunning website for you with a high level of detail.
Squarespace vs Webflow: Pricing

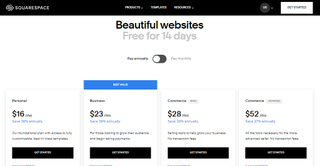
Squarespace pricing is simple, with just 4 pricing tiers.
Ideal for artists, bloggers, and solopreneurs, the Personal plan starts at $16/month (billed annually) and gives you basic features like custom domains, SSL security, video hosting, custom merch, and unlimited bandwidth. If that doesn’t suffice, there’s the Business plan at $23/month, which adds a layer of advanced website analytics and promotional tools but comes with a 3% transaction fee on sales. If your priority lies in selling and retailing, the Basic Commerce plan is priced at $27/month and includes features such as product reviews, point-of-sale integration, and no transaction fees.
For more advanced functionality, you have the Advanced Commerce plan at $52/month which offers additional features like advanced shipping, customer accounts, commerce APIs, and abandoned cart recovery. Since both plans also support Meta shops, you can display your products on your Instagram and Facebook profiles, too.
Students can get an impressive 50% off their Squarespace subscription via StudentBeans. Most other users can also get a discount by using one of the most recent Squarespace promo codes.

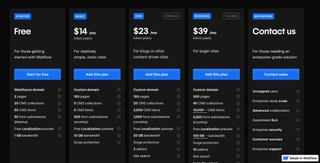
Webflow, on the other hand, comes with a more complex pricing structure with separate Site and Ecommerce plans.
With Site plans, you’ve five options. Unlike Squarespace, you get a Free plan with features like a Webflow.io branded domain with 2 pages. Then the Basic plan starts at $14/month(billed annually), offering hosting, surge protection, and custom domain support.
For content-driven sites or blogs, the CMS plan is available at $23/month with access for up to three editors and a site search function, which helps your audience navigate and explore on-site content easily. Webflow's Business plan, priced at $39/month, is ideal for larger sites. It offers expanded features like up to 500 GB of bandwidth and form uploads (max 10MB per upload).
For even more flexibility, the customizable Enterprise plan includes unlimited users, advanced collaboration tools, dedicated customer support, and enhanced security features like DDoS protection, two-factor authentication, single sign-on, custom security headers, and private staging on Webflow.io. This is where Webflow gains an upper hand, with 3 different ecommerce-specific plans starting with the Standard plan at $42/month, Plus plan at $74/month, and the Advanced plan costing $212/month.
My verdict: If simplicity is your preference, Squarespace’s pricing structure is straightforward, making it easier to understand and predict costs. However, if you're looking for a free option to try before committing, or want a goal-specific plan, then Webflow gives you more flexibility but at a potentially higher cost.
Squarespace vs Webflow: Templates
When it comes to templates, Squarespace is known for its sleek, visually-driven designs. Currently, they have over 170 customizable templates, neatly categorized by ecommerce, blogs, courses, memberships, portfolios, and more. Squarespace even filters templates by industry. For example, art & design, events, fashion, travel, etc. These templates are designed with a heavy focus on aesthetics and mobile responsiveness. Once you select a template, you can easily change the color palette and customize it using their drag-and-drop interface.
Webflow now has over 1500 business, portfolio, and blog templates with Webflow's code-free design tools for better customization. Webflow's templates range from free to paid, with premium options available for more intricate designs. If you have a specific vision in your mind you can filter these templates by category, style, feature, type, and popular tags. The platform is more geared toward design-savvy users who want to create a custom website from scratch or make changes in layout, spacing, size, position, typography, background, border, etc in the elements of a pre-made design, without being confined to a rigid layout structure.
My verdict: Squarespace excels in providing polished, ready-to-use templates that cater to specific industries, perfect for beginners. Webflow is ideal for designers who want maximum control over customization and are willing to put in the effort to create something truly unique.
Squarespace vs Webflow: User interface
Squarespace focuses on a minimalistic, user-friendly interface that’s simple for beginners. With its Fluid Engine editor, users can drag and drop elements, resize grids, move and duplicate blocks as well as preview changes in real-time. You can even design your mobile layout independently from your computer layout.
Squarespace comes with built-in AI tools to help enhance designs, along with structured sections for adding media, galleries, SEO, or e-commerce features. Overall, the design interface is visually intuitive, which makes it easier for non-technical users to build websites without needing to understand coding.
Webflow is on the other end of the spectrum. It features a more complex interface, closely resembling Adobe Creative Cloud’s suite of design tools such as Photoshop and Illustrator. Webflow gives you complete control over every aspect of the site. This advanced interface means experienced web designers can add custom code like CSS, HTML, and JavaScript too. However, for beginners or users without technical knowledge, Webflow may have a steeper learning curve compared to Squarespace. That said, Webflow University has a wealth of courses, documents, and other resources, making it easier to grasp over time.
My verdict: If you’re a beginner, Squarespace’s intuitive drag-and-drop editor and clean interface will suit you well. Webflow’s intricate interface is best suited for users with a background in design or development who want a professional-grade tool.
Squarespace vs Webflow: Customizations
Squarespace offers customization but within certain limits. While users can tweak templates to a good extent—changing fonts, colors, and layouts—they don’t have the level of control that Webflow offers. However, Squarespace does provide enough flexibility for most users looking to build a beautiful and functional website without the need for intricate customization.
Customization is where Webflow truly shines. Webflow offers unparalleled design flexibility, allowing users to control every element of their website, down to individual pixels. You can create unique animations, transitions, and interactions without needing to write code. Designers can visually edit every component of the website, and developers can dive deep into the code, enabling complex customizations for advanced users.
My verdict: Webflow is the clear winner if you’re after total design freedom and need to make intricate customizations. Squarespace, while slightly more limited, is a great option for those who want to tweak their designs without getting too technical. For those looking for an easy to use website building tool, Squarespace’s limited customization options can limit confusion and speed up the website building process.
Squarespace vs Webflow: Integrations
Both platforms offer a variety of integrations but with different approaches.

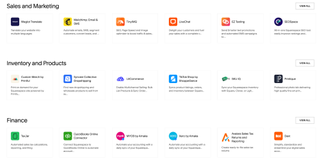
Squarespace comes with a host of built-in integrations for marketing, e-commerce, and social media tools, including big names such as Mailchimp, Amazon, Square, GoDaddy, Google Analytics, Facebook, Flickr, Linkedin, Pinterest, and more. For creatives, it integrates seamlessly with Getty Images and Unsplash for media sourcing. To make automation simpler for non-developers, Squarespace also supports Zapier to connect with various third-party apps.

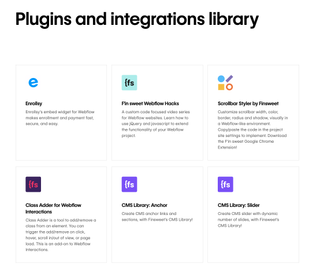
Webflow offers more developer-centric integrations, supporting custom code and API integrations. It connects with tools like Zapier, Slack, and Airtable, for direct integration with tools like Google Analytics, HubSpot, and Facebook Pixel. Plus, there’s Webflow Marketplace to explore both paid and free apps from categories like AI, analytics, asset management, automation, compliance, design, ecommerce, SEO, etc.
My verdict: If you’re looking for a platform with essential integrations that work out of the box, Squarespace makes it easy for non-technical users to connect third-party services. Webflow, on the other hand, is ideal for those who want to integrate more complex, custom tools and APIs.
Squarespace vs Webflow: Verdict
Overall, if you’re just starting out with website building and want a simple yet beautiful website, Squarespace is, without a doubt, your best option. It is ideal for newbies and small business owners who want a visually appealing website on a tight budget. It comes with strong, customizable options that are not too complicated and subtle enough to let you play around and get creative.
Webflow, however, is a super powerful platform for professional designers and developers who want complete control and aren’t afraid to dig deeper into complex design tools. Its granular customization options and the ability to work directly with code make it a top choice for users who want to create a highly unique, polished website.
Ultimately, the decision comes down to whether you value simplicity and elegance (Squarespace) or design freedom and flexibility (Webflow). Choose the one that best aligns with your goals.





:quality(85):upscale()/2024/10/29/625/n/1922564/ec222ac66720ea653c5af3.84880814_.jpg)
:quality(85):upscale()/2024/10/25/846/n/49351082/bfc0fdb3671bef086c3703.42134063_.jpg)
:quality(85):upscale()/2021/07/06/971/n/1922153/7d765d9b60e4d6de38e888.19462749_.png)

:quality(85):upscale()/2024/10/29/957/n/1922441/c62aba6367215ab0493352.74567072_.jpg)
 English (US) ·
English (US) ·